- General concept
- Using a pass
- Creating passes that use the functionality
- Add functionality to a template
- Validation of prepaid cards
General concept
Pass functionality defines what a pass actually does if it is used.
You can set up the following by adding a pass functionality to your template:
- Loyalty program (collecting points for each purchase)
- Stamp card (collect stamps)
- Stamp card (initial value of stamps that can be used until no stamps are left)
- Valid once per day
- Prepaid cards
In general you can think of the concept as follows:
- a template defines how a pass looks
- a pass functionality defines what the pass can be used for
Using a pass
When a pass is used by a user, Pass2Wallet’s backend systems need to know about that. The easiest way to ensure that is to use our Pass2Wallet Companion App. It can be used right away and the actions defined by your pass functionality will be triggered automatically.
If you want to integrate your existing system (e.g. a CRM or a Point of Sale/POS system), you can leverage the Pass2Wallet API and create so called App Scans. An App Scan is the representation of a pass usage in Pass2Wallet.
Creating passes that use the functionality
Obviously before you can start scanning passes, your users need to be able to save them on their phones and Pass2Wallet has various options that will fit your needs to do that:
- Creating passes manually
- Create passes using a CSV file
- Publish a page where your users can sign up
- Using the API to create passes
Add a functionality to a template
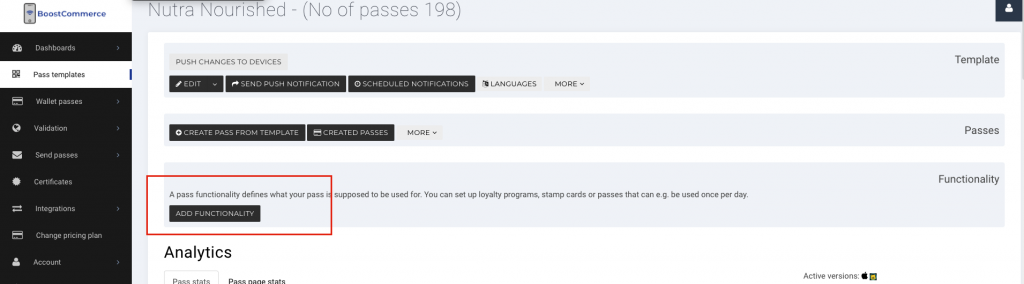
In order to add a functionality to a template, go to the detail view of a template.
You’ll see a section that allows you to add a functionality. Click on “Add functionality”

On the next screen, select one of the available functionalities.

You’ll now be presented with the default values that have been set based on the type of functionality you’ve chosen. They will work right out of the box but you can make changes as needed.

After you’ve saved your settings, you’ll be redirected back to the detail view of your template and see an overview of the newly added functionality.

You’ll notice two things:
- if there was no field on your template that displays the value of a pass, the system has added one automatically.
The following placeholders are available for pass functionalities:- {storedValue} – displays the value of a pass
- {functionality.initialValue} – the initial value you have defined
- {functionality.maximumValue} – the maximum value a card can have
- {functionality.minimumValue} – the minimum value a card can have
This means that you can display the current number of stamps of a stamp card by inserting {storedValue} of {functionality.maximumValue}. If the value is 3 and the maximum value is 10, you’ll see “3 of 10” on the pass.
- An app configuration for the Pass2Wallet Companion App has been created (or an existing one is displayed if there was one) alongside a configuration link.
You can use this link to download and configure the app and scan passes right away.
Validation of prepaid cards
For prepaid cards the Companion App will ask for the price that the user wants to purchase items for. The system will automatically deduct the price from the amount on the card.
The app shows you the amount that is left on the pass directly after scanning it.
